Sign up for early preview
We’re making some significant changes to course pages. Click here to subscribe for an early preview and updates.
Where we are
Since the completion of OneWeb’s user needs workshops and initial consultation, we’ve been busy coming up with many options on how to proceed with the project, as quickly as we can.
Our course pages play a vital part in the University’s strategic goal to be recognised as an international centre of research and teaching excellence. We also know that the quality of our website plays an essential role in delivering on this vision. Course pages generate 21% of the overall traffic to our website and have an attached complexity in terms of roles and responsibilities, content publishing workflows and even semantics.
So, to begin with, we will be looking to build a new kind of course page. One that is:
- built around the needs of our external users
- mindful of other online experiences users have encountered (learnt behaviour)
- easily accessible to our users via their smartphones, anywhere in the world
- written in plain English and jargon-free, with baked-in Search Engine Optimisation (SEO) so is easy to find
- compliant with industry regulations
- clear about roles and responsibilities. To enable all our subject matter experts (eg content owners) to know where they stand and how to access information
We’re looking to building this from the ground up to be the kind of content and information that our current and prospective students expect regardless of their cohort.
What we intend to do
Over a 12-week period, we are going to test an approach to user-centric content and governance by transforming a sample of our course pages. The goal will be to see if the new approach leads to more efficient content development and higher quality content that works better for our users.
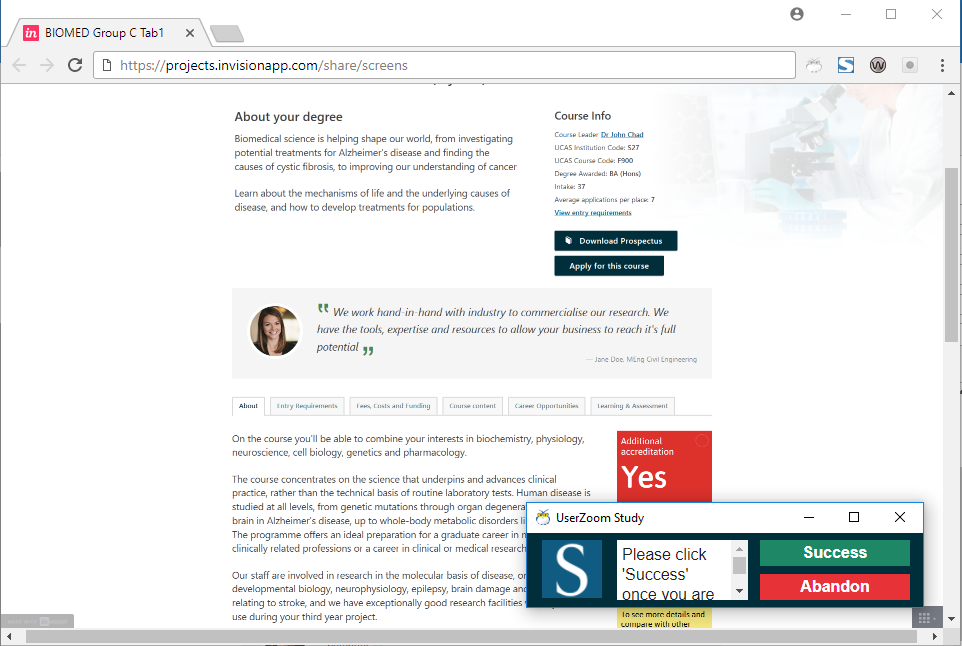
 An example course page from our user testing
An example course page from our user testing
What’s in and out of scope:
Included in the scope of this pilot will be:
Governance workflow and process
Simpler process for publishing course content with consistency for:
- roles, responsibilities and ownership regardless of faculty, school, or department, including permissions which show who publishes what
- adding, modifying and retiring processes
- how we describe courses in the marketplace. For example, market proposition
Content strategy
Every content item must meet a defined user need
- deciding what to publish and when based on data and user testing
Information architecture (IA)
Content arranged around defined, measurable user journeys for multiple cohorts
- test a skeleton IA that can be implemented
- descriptive web page addresses (URLs) that are short and easy to remember
Build and design
Build a basic prototype for testing
- consistent content patterns throughout course page templates, which responds to any screen size
- optimised for readability and CMA compliant
- minimum of WCAG AA standard accessibility
Not included in the scope of the pilot phase are:
Content on subdomains of southampton.ac.uk or soton.ac.uk managed using applications other than SitePublisher CMS and/or Drupal CMS. It includes:
- tools and transactions (eg student records, room booking)
- online version of the prospectus and subject brochures
- personal home pages or staff profiles
- supplementary publishing platforms
- any other integrations (eg social media)
Delivery
Delivery of this phase will take place over May – July 2018. The delivery will be split into several stages:
- establish governance model based on data from OneWeb’s discovery phase and user testing
- test specific user journeys with multiple cohorts
- develop a whole IA for testing
- create sample content for each faculty
- build a prototype
- test with users
- iterate
- test again
- final recommendation report, which could be used as a reference point when deciding whether to move to the next phase.
How can you help?
Each faculty will be required to appoint a single point of contact (SPOC) to coordinate their efforts around course content. These individuals are the ‘voice of the faculty’ for the Digital team and should have the delegated authority to coordinate and collate all comments from the faculty on each piece of course content and supply them to the Digital team, and also to advise and inform the faculty/school/department. We will contact the Heads of Faculty Operations to identify a suitable SPOC.
Progress will be reported to the OneWeb Advisory Group (OWAG). This is a pan-University group, so every part of the University will help to steer the project. In addition, this work will be overseen by the Digital team and tracked through use of project delivery boards and documentation stored on SharePoint. Any frontend code changes for components will be held in the University’s technical guidelines.
What’s next?
Delivery of this vision requires collective effort. So let’s work together and build course pages we can be proud of. We’ve not got all the answers, but we are working with our internal and external stakeholders to get this right.
That’s why we’re also going to open up this preview service to the course pages early. We’re also going to take it to the OneWeb Advisory Group to scrutinise our work.
You’ll be able to view and comment on the course pages. We’re also planning to carry out some educational and challenging workshops to ensure we get our internal processes right. Our team will be on hand to answer any questions you have and sort out any issues.
How to track progress
We’re keen to work in a transparent way and would like to hear from anyone who wants better results for the University. All you need to do is join our mailing list. We’ll get in touch when we’re ready for you to preview or look at any new features.