Thanks to Sarah Partington, our Intern, for putting this blog post together.
A bit about me
Hi there!
I’m Sarah, a recent graduate of the Games Design and Art programme at Winchester School of Art (WSA). I spent 2 years on the Graphic Arts programme before transferring to Games Design, where I applied a further user-centred approach to my design work. My interest in user experience design stemmed from a short-term project with a London-based product design studio during my degree; where I discovered the lean UX process and found that this could also be applied to games. This led to my research focus for my final major project, addressing the need of family play bridging tactile games and technology.
I discovered the OneWeb programme through the Digital Team blog, exploring the recent work with the undergraduate and postgraduate course pages. I was really interested to see a user-focused approach within the University’s marketing and expressed interest in getting involved. This has seen me join the team as a UX design intern and getting stuck into the live project.
What has been good
My internship so far has involved me working within the Student Experience Team researching and designing around the ‘what it is like to live in…’ pages. The team have been extremely welcoming and are well experienced, it has been a pleasure to be able to get involved with their work.

Image: our student experience team ‘in-action’
This has seen me experiencing agile development through processes such as sprint planning, daily stand-ups and retrospectives. I’ve found these to be really helpful with organising and communicating with the team and ultimately reflect often about my completed work and how to adapt my working practices in further sprints.
Recently I’ve been able to interact with current students through a series of design workshops, to gain a better understanding of their retrospective needs and desires for the website. I was able to take part in one of the sessions as a participant and then later as a moderator in another session. This challenged me to continually encourage students to dive deep into their experiences and feelings, thinking about open-ended questions to establish these conversations.
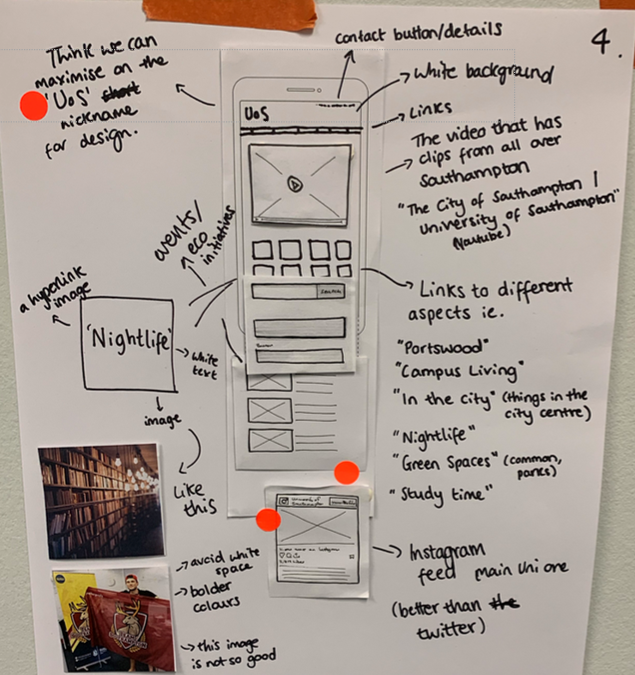
 Image: some design wireframes created by students
Image: some design wireframes created by students
I have also taken part in a make-and-do workshop with the team, which gave me opportunities to communicate ideas and approaches that can support both prospective students and business needs to the rest of the team. As an alumna from Winchester School of Art, I have been able to fill knowledge gaps about the Winchester student experience, demonstrating its differing culture. This has been useful in how we address the separate campuses within the living pages.
From these research and make-and-do sessions I have started to explore my core role as a UX designer on the team, by creating ideas for map assets that can be utilised across the living pages. These designs will give a sense of a visual picture for prospective students with potential to point out current student experiences at icon pinpoints. This has also made me explore a filtration system from ideas such as category selection to search based terms. By carrying out this task I am understanding better how to communicate key interactions and how they will interact with new and existing content.
What has been difficult?
While taking part in both the student and team-based workshops there have been many opportunities to feedback ideas to conclude the sessions. These have been imperative to our development of sprints and, whilst contributing, I’ve found these daunting, giving an overview and not delving deep into the ‘whys’ of each decision. This is something I hope to practice more through further team workshops as well as meetings, which I have confidence in due to the friendly nature of the team.
What would I like to do more of?
I’m looking forward to exploring more component design, such as the maps component that will be used across living pages. I’m finding the interactive design elements to be challenging and want to find further solutions to satisfy user stories. From this I also hope to become involved with prototyping to get a sense of how these components work within the architecture, multiple page levels and visual design. I would also like to continue the collaborative design work we do as a team to establish key goals and approaches of components, as they have greatly aided my individual design work with the maps component.
How can people get involved?
The OneWeb blog has been a great tool for me to understand the different sections of the programme and I highly recommend checking out the posts to understand the team’s ongoing developments. There are lots of opportunities to contribute to the OneWeb team whether that be through usability testing, workshops, Show and Tells or joining our team. There are regular jobs and internships posted through the University, which are great opportunities to apply for and become part of this creative, user-centred team.
As part of the programme, we are constantly considering how we get more students involved with our teams. If you would like to get involved, please get in touch.