Register your place for our show and tell
What we’ve done
Governance can be a hard sell, so this week I wanted to share some of the practical thinking about how we’ve experimented with the governance of our course pages.
Why do we need governance of course pages?
Course pages are complicated in terms of governance. There are a lot of fingers in the pie so to speak. We all tend our course pages in a different way and from speaking to our stakeholders, we all wish that we had clarity of roles and responsibilities.

Fingers in the pie. Source: The Drum
Believe it or not, governance can help us to:
- prioritise stuff so we can move much faster
- deliver the things we need to deliver
- Provide assurance that we’re achieving our objectives
What we’ve done:
This week, our Single Points of Contact (SPOCs) coordinated the course content that we had provided to them, within GatherContent workflow. Overall, more than half of the faculties’ SPOCs completed the workflow process with no major issues, and submitted the content for some further refinements. Shout out to Medicine and FEE who speeded through the workflow like nobody’s business.

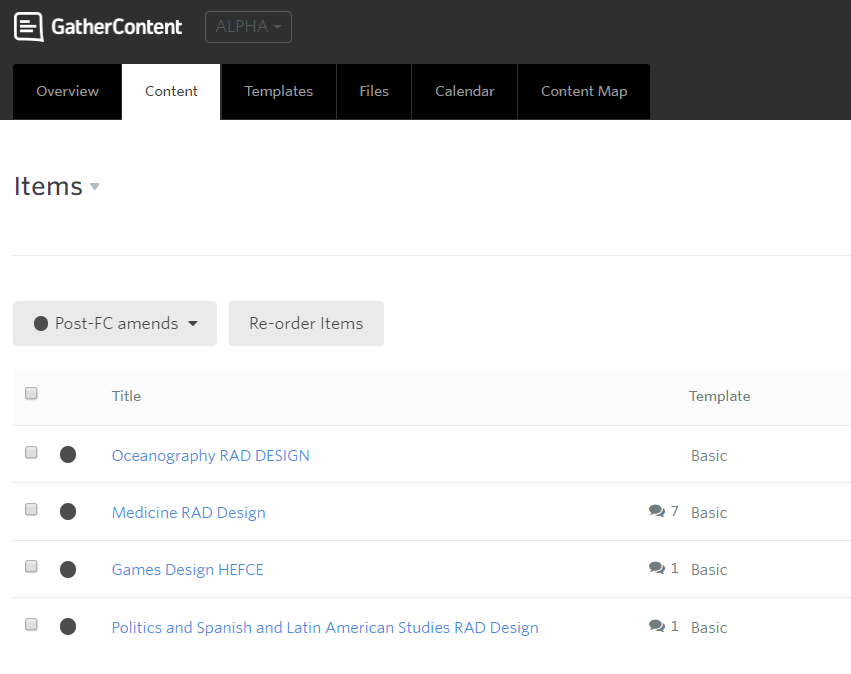
Our templates in GatherContent post fact-check amends
We built a RAD
We also completed the technical build of our radical (RAD) design prototype where, on this occasion, the design is entirely content-driven. This is the first time that our developer and UX Designer was able to work on a content-first approach template.
There are many benefits for content-first approach, such as:
- websites are built around information, instead of just eye-catching designs and visuals
- it encourages organic traffic to the page through good Search Engine Optimisation (SEO) linking because of the quality of the information
- much more beneficial for branding – the design only enhances and creatively displays the information about the brand, not the other way round
- it prevents back and forth, time-consuming corrections having to be made to the design, which is more costly
- it makes responsive design significantly easier to plan ahead and implement
- the process encourages unique and original design

One of our depth components – without giving too much away!
What we’ve learnt
Governance
- communication is the single biggest way to improve governance. People working in silos often don’t communicate effectively across silos. Containing everything in the one workflow programme is good, as everyone can see what has been going on
- as there is no institutional workflow, it was difficult for us and our SPOCs to identify whose responsibility it is to check what, and in what order. This is why it is really important that we truly have single points of contact i.e. the ability to liaise with one single person
- some of our SPOCs found it hard to know who to assign the bits of text to for checking, and also felt that marketing should be involved in this process: perhaps as an originator (pre-draft stage) or at the end of the process. We had many conversations about it this week and we agree with these comments. As a result, we are going to make a change to the workflow and put it forward as one of our recommendations.
- making it clear how to turn off the email alerts would be useful – not everyone needs to receive an alert after every comment is made. Perhaps this is a unique problem if there are two fact checkers.
- in some of the faculties, especially where there were more than two fact-checkers, there was lack of clarity over the roles and responsibilities.
- there were some inaccuracies in the existing course content currently live on our website, which we have now corrected
Thanks to all our SPOCs and fact-checkers
We want to put in a special thanks for all our SPOCs and fact-checkers for their diligent work and fast turnaround. And especially for getting involved and being a good sport, by dedicating time to help us out during a very busy time of year. Thank you all, we’re not taking it for granted.
What we’re doing next
Show and tell
Our Show and Tell for the University community will take place on Tuesday 3 July at Highfield Campus. Places are limited, and available on a first come, first served basis via this link.
Build and design
We’re creating dummy pages to allow for user journeys and testing via our prototype website. We’re also completing the final touches on all the remaining prototype sample pages so we can test them with users.
User research
Our sample has been verified and we’re gearing up for tests next week. We need to build many surveys in our testing platform and these will be administered online. We’re also carrying out card sort and tree tests on the navigation with our target audience in schools.
That’s all for this week. Have a great weekend and thanks for reading. 👍🏻