Digital platforms should provide reusable building blocks to deliver common services.
There are more common service types than you’d imagine across an organisation as large as ours. We call these ‘design patterns’ and they enable us to create a consistent approach to how we design, build, test and recycle technical solutions effectively and efficiently. Things like applying for a programme, booking for events, finding a person, or a facility, and receiving notifications from us.
We are taking a whole-university approach to digital platforms so the common services which are delivered to people are more consistent and easier to use.
And in business terms – platforms offer savings, encourage collaboration and innovation, efficiency and responsiveness. But what they are really about is delivering a better experience for the people who use university services – an experience which is consistent, simple and makes it easy to get things done.
Still with me? 😉
As our new undergraduate course pages are about to go live, our purpose is to create a new and improved product. But it is also an opportunity to do something clever – ‘the OneWeb way’.
What is the OneWeb way?
When we first started redeveloping a new product, we knew we had to practice what we preach: we need to follow our own best practice advice and guides, but also to live up to the vision of OneWeb which is centred around innovation and agility.
Part of this work was to assess new infrastructure that will provide solid security as well as be nimble enough to quickly adapt to the changing needs of our users and meet their demands faster.
What we have done
Undergraduate course pages are the meeting point for many different sources of data at the university. Some of this is descriptive content, some is driven by entry requirement, programme structure and other details.
Previously that would have been a case of manually building and entering information ‘by hand’ into web pages. But this was an opportunity to take a different approach. We combined the many data points of the University into a single consumable application programming interface (API) service via a series of microservices. We call this service Hydra based on a many-headed serpent in Greek mythology.
We also created “Paperboy” – this is a new page delivery service that prioritises page render and delivery speeds.

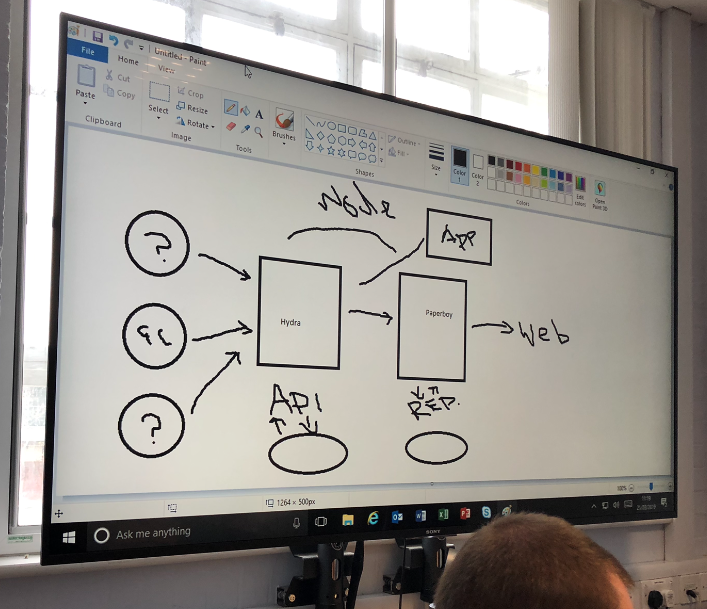
An early system diagram, drawn in a meeting via the medium of MS Paint. 🙄

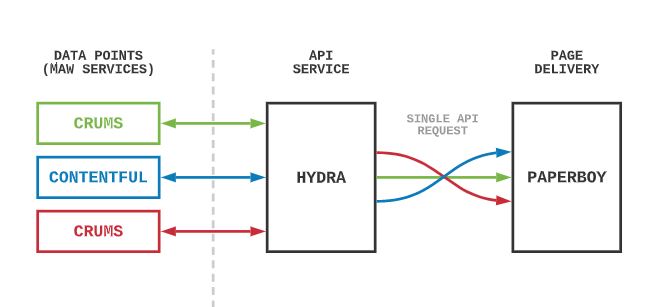
A more refined diagram of the microservice infrastructure used to create undergraduate course pages.
What does it mean?
In plain English and away from our geeky terms (🤓), microservices are a software development technique that allows high scalability. It means that demanding services can be deployed using smaller, more flexible, services in multiple servers to enhance performance while minimising the impact of other services. This is hard to achieve with a single, large monolithic service – such as a large single content management system (CMS) like SitePublisher.
It also means that Paperboy allows us to deliver pages rapidly to a global audience (pages literally load quicker); allowing improved search engine rankings and more importantly, forging a better brand experience.
Focus on your services, not your servers
After much consideration, we also adopted a cloud platform to build, host and run OneWeb services. This infrastructure has been designed for scalable application deployment, and a DevOps platform for continuous integration and continuous deployment in line with agile methodology. We have also defined a defect management and release process designed by our quality assurance (QA) engineer via Atlassian JIRA Cloud to log, work upon, manage and report QA and release status.
What problem are we trying to solve?
As mentioned above, our processes, organisation, applications and infrastructure should be nimble enough to swiftly adapt to changing user needs and meet their demands faster.
We also know that like many other complex organisations, our university has a significant problem with duplicate and erroneous data.
Our current web content management system (SitePublisher), although robust, is largely overburdened by surplus features and has become bloated. This bloat makes rapid development difficult and distracts from the simple need to deliver webpages at speed.
What can be done about it?
We can lift content-that-is-data (such as fees, or admission information) away from marketing information creating a single point of truth for information. Paperboy is a lightweight system that focuses on page delivery and nothing more. It means that it allows performance to be the “entire picture” and returning developer agility.
It also means that end-to-end applications are built-in months, rather than years. Because we need to move fast, we must deliver new business capabilities in days, not weeks. We must also provision and scale our system resources. That requires a big change to how we do things, both to build future-proof applications at scale, and to change our culture. We’ll do the latter by building an inclusive multi-disciplinary team based on function, not department. This ties in beautifully with one of our principles – “fix? Not fight”.
Why this is important
From a content point of view, separation and curation of data are essential to equalise the information we present as an institution. This separation also allows content writers to focus on marketing the courses without the need to collect, confirm and sanitise data that is held separately.
We must be at the forefront of delivering a user-centric, omnichannel digital experience where users can find open, precise and up-to-date information about our university, be inspired, engage and enrol. Inspired users become evangelists for our institution, giving us a clear advantage over our competition.
What else have we learned
Good data means good products!
After probing the University’s data repositories, we learned that as an institution we need better ways to store and maintain the data we hold. The good news is that there is a separate project underway, which OneWeb will join up with, for data information.
Less is more
Another important learning point for us all is not to be intimidated when replacing an extensive system like SitePublisher with a simple application that’s a few hundred lines of code – more often than not, less is more.
New approaches give us a competitive advantage
We also trying new technologies and methodologies to give the University a competitive advantage and be able to compete in a crowded market. But as we all know, change is messy, and delivery can be messier. So challenging the status quo, adapting to new ways of thinking and working, and doing it all quickly is no easy thing!
What are the next steps
We will provide better, more sustainable data warehouses and interfaces all in collaboration with iSolutions. We will also be iterating and improving our data API service.
We will improve, iterate and in some places replace parts of our page delivery system, Paperboy, to provide better longevity and adoption.
And we’ll continue to deliver products based on our roadmap and leverage the platform to increase user engagement by means of machine learning, artificial intelligence, cognitive services based on the needs of our users and testing.
We are only scratching the surface of what technology can deliver for our University.
Thank you #1 🙏
I’d like to thank Jon Reader and Madhu Santhanam for their epic support when writing this article.
Thank you #2 👏
Thanks go to all colleagues who worked hard and collaborated with us to help us move at speed so we can launch on time. Especially iSolutions folks!
As we launch our first services, we will continue to undertake testing and research where we can, and respond to feedback on our site, making improvements to meet user needs and improve functionality.
👉 If you have any feedback, or would like more information on what we did, how or why – get in touch at J.D.Lineker@southampton.ac.uk.