At the end of April we kicked off a 10-week project to explore opportunities specifically in relation to courses. This was an exciting experiment and this week we showcased the outcomes at two Show and Tells.
If you would like to understand more about this project and how it fits in with the wider OneWeb transformation, you can read my blog post: “We’re building better course pages, here’s how you can help”.
What were the goals of the course pilot?
In a world of frequent disruption, innovation and change, we are looking to the future of higher education and how the University can play a bigger role in this space, by developing digital products that fit with our values and strengths, but also by meeting the needs of our users. Specifically for this pilot phase, our aims were:
- Develop governance for course pages
- Encourage more prospective students to take the next step. For example: come to an open day, or apply for a course

OneWeb Mission Patches
Where are we now?
We just wrapped up the last 10 weeks of the project. We focused on:
- Research – understanding the landscape and gaining insights
- Initial proposition, design and development of our governance and workflow, and building and testing course page prototypes
- Understand users’ needs and gain a deeper understanding following the stakeholders’ workshops last November
What we did
The first two weeks were full of planning, gathering and understanding – coming to this project with a true open mind and as few assumptions as possible. We kicked off this project with Institutional Research (IR), we also spoke to FARs and their teams, and started on detailed research and recruiting participants.
In recruiting for our user research, we used the following criteria:
- Undergraduate applicants
- Predicted high achieving grades
- Specifically interested in our sample courses chosen for this pilot
- Have the predicted grades that these courses accept
- Domestic students
The testing was conducted remotely on desktops. There is another piece of research planned for mobile phones only. The three designs we tested were:
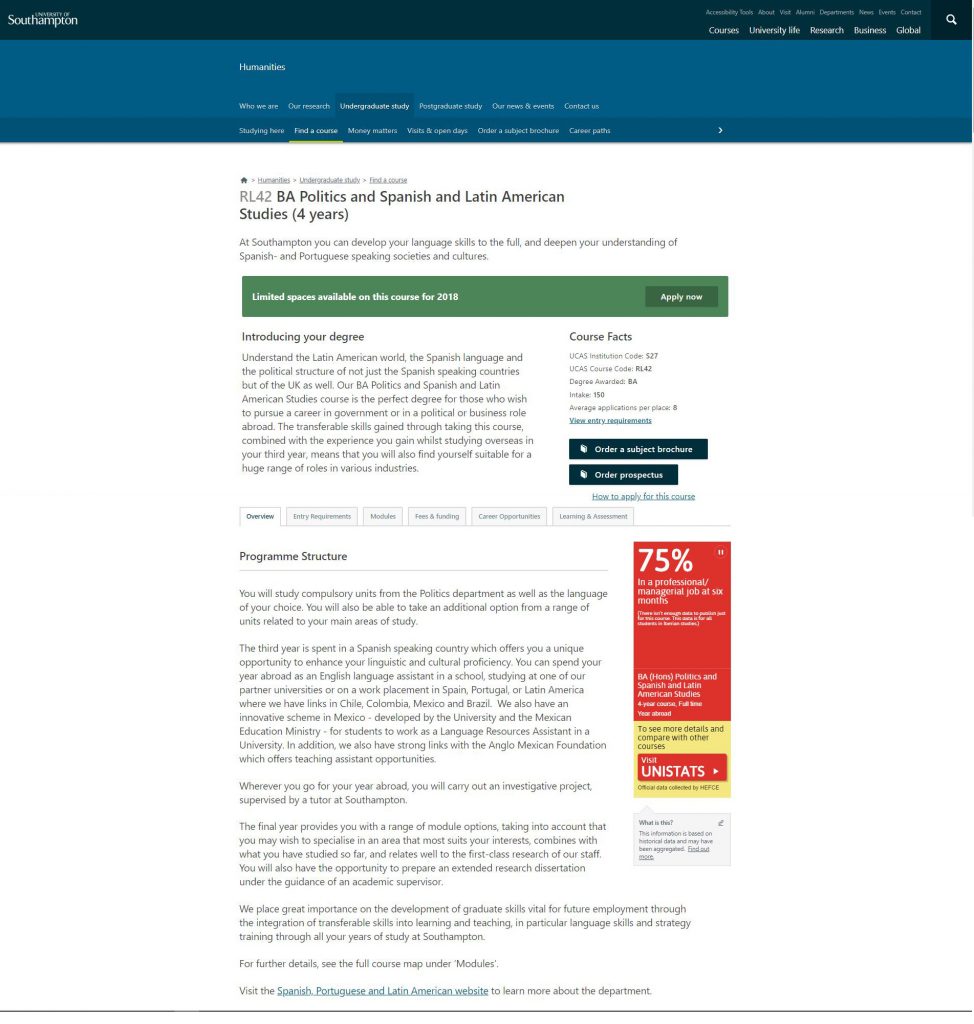
- AS IS – our current course pages

Politics and Spanish and Latin American Studies – current (As is) course page
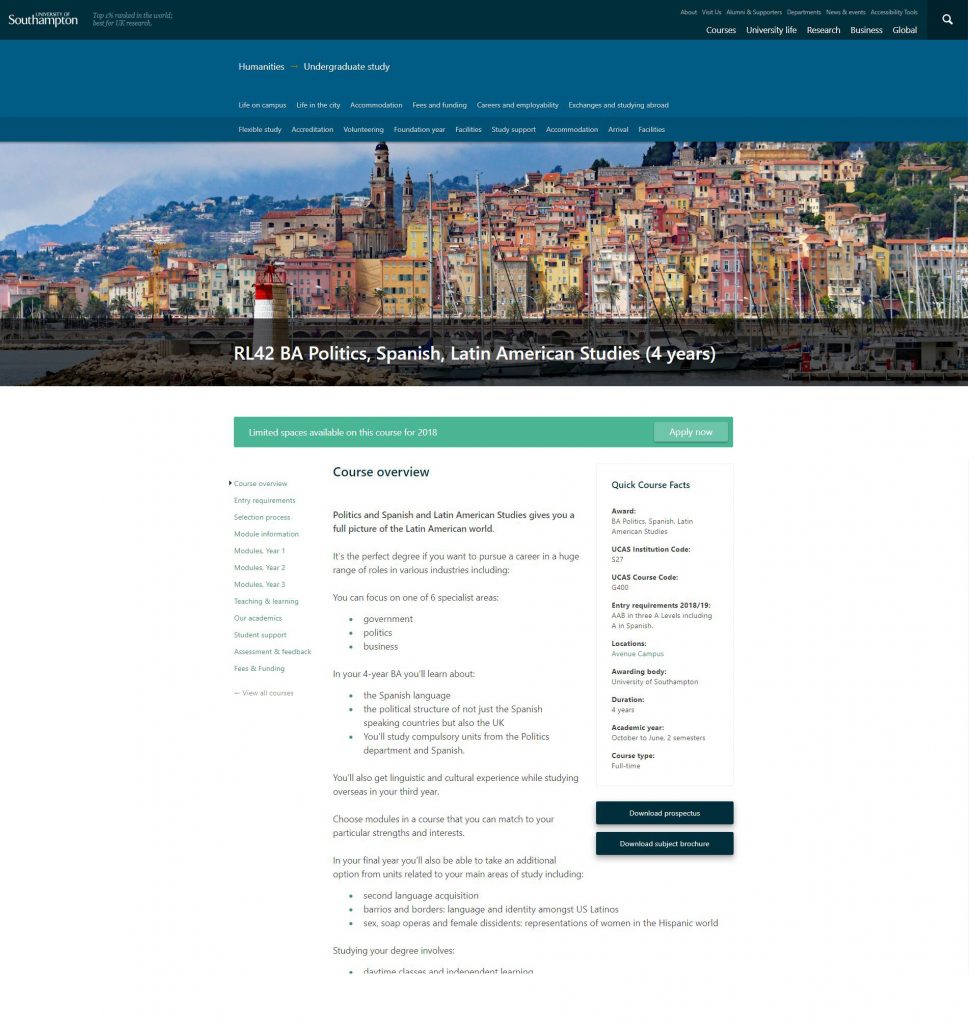
- HEFCE (Office for Students) – design based on the current guidance produced by HEFCE, which is already based on solid research

Politics and Spanish and Latin American Studies – HEFCE course page
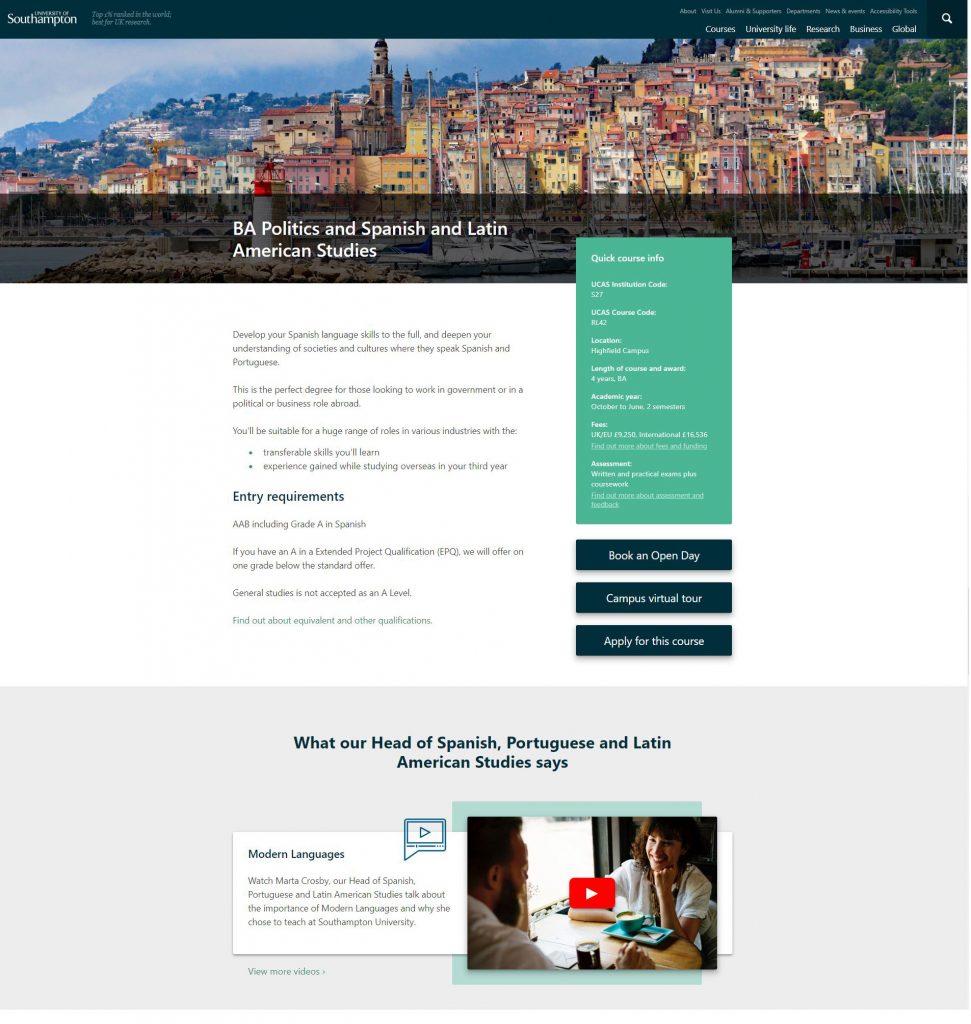
- RAD – stands for Radical design – completely different than what we currently do and heavily utilises the persona work developed by IR on this specific audience. We wanted to forget the way it was always done and explore ideas for how else we could do it. We also wanted to introduce more input from current students and highlight how they can make a difference in the world with their degrees.

Politics and Spanish and Latin American Studies – RAD course page
We ended up recruiting very targeted prospective students. The initial questions were about understanding how they feel about the pages. Down the line we plan to do more specific usability tests to find out more about their actual needs and how effectively our course pages meet them.
What we learned
We learned a lot about the opportunities for governance, workflow and design, and how much digital can help alleviate some of the pains in the current system. Some insights we distilled were related to first impressions, formats, page structure, use of space and well-crafted content that goes beyond the information and transactional element of it.
Other learnings:
- You can never spend enough time with the people who are ultimately going to be using your product / services. There’s just no parallel to spending time with real users.
- There are problems that are never anticipated. Again, perceived need could be completely different from actual need.
- The stakes are higher. Getting the course pages right from the outset and ticking all the boxes from a Search Engine Optimisation (SEO), strategic, technical, brand, content structure and governance point of view will give our University a competitive advantage in an extremely crowded marketplace.
Things we didn’t have time to do
Our Alpha is finished for now. We are really hoping to take it to the next phase (Beta) and keep updating and improving a real product. There’s a bunch of things we would have liked to include in this Alpha version, but didn’t have time to. Here’s some things we’re thinking about doing next:
- More SEO research – ranking, keywords and content
- Mobile testing with our users
- Design iterations based on user feedback
- Usability testing
- Develop an information architecture based on findings from our card sort work
- User journey testing to offer additional level of detail with our RAD designs
- Amend governance workflow and retest
- Provide more instructions to colleagues who are Single Point of Contact (SPOCs) and Fact Checkers
Next Up
We are currently in the midst of developing our proposition further and we will keep you posted on this pilot and wider OneWeb developments. We are hoping to carry out more Show and Tells in the future, as well as completing some of our testing that is already in-flight, and some that requires more of a deep-dive research approach.
So stay tuned in for our findings from testing. In addition, if you missed our Show and Tells, you can access the presentation slides here.
Side note:
We are sorry that due to technical difficulties with the audio, we are unable to share our Show and Tell recordings. If you have any questions, please get in touch.
Thank you for reading.